| Home |
| uDraw(Graph) |
| Download |
| Service & Support |
| Legal |
Customizing the layout
| Just the facts: |
|---|
| Adjust the final position of nodes and edges interactively. |
| Rearrange the order of nodes at a level or move them to different levels. |
| Get professional results of your graphs that meet all of your expectations. |
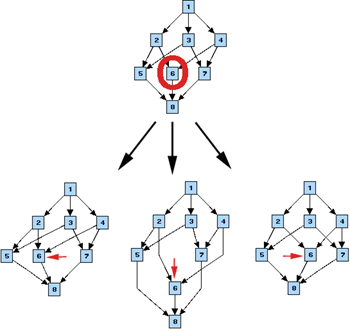
Nobody is perfect. In fact, it is impossible to create an automatic layout algorithm that will serve all needs. To overcome this deficiency, uDraw(Graph) offers powerful interactive fine-tuning functions to manipulate a graph visualization after the automatic layout has done its work. And that is more than just moving a node with the mouse randomly. Instead, the user can change the order of nodes at a level or move groups of nodes to another position. It is even possible to move a node to a different level without losing a hierarchical representation (i.e. successor nodes at deeper levels are moved as well, if necessary). Such advanced customizations are only possible with the help of the incremental layout of uDraw(Graph).
(Click on the image to magnify)